ListView实现物流追踪
本文共 6638 字,大约阅读时间需要 22 分钟。
版权声明:您好,转载请留下本人博客的地址,谢谢 https://blog.csdn.net/hongbochen1223/article/details/50969789
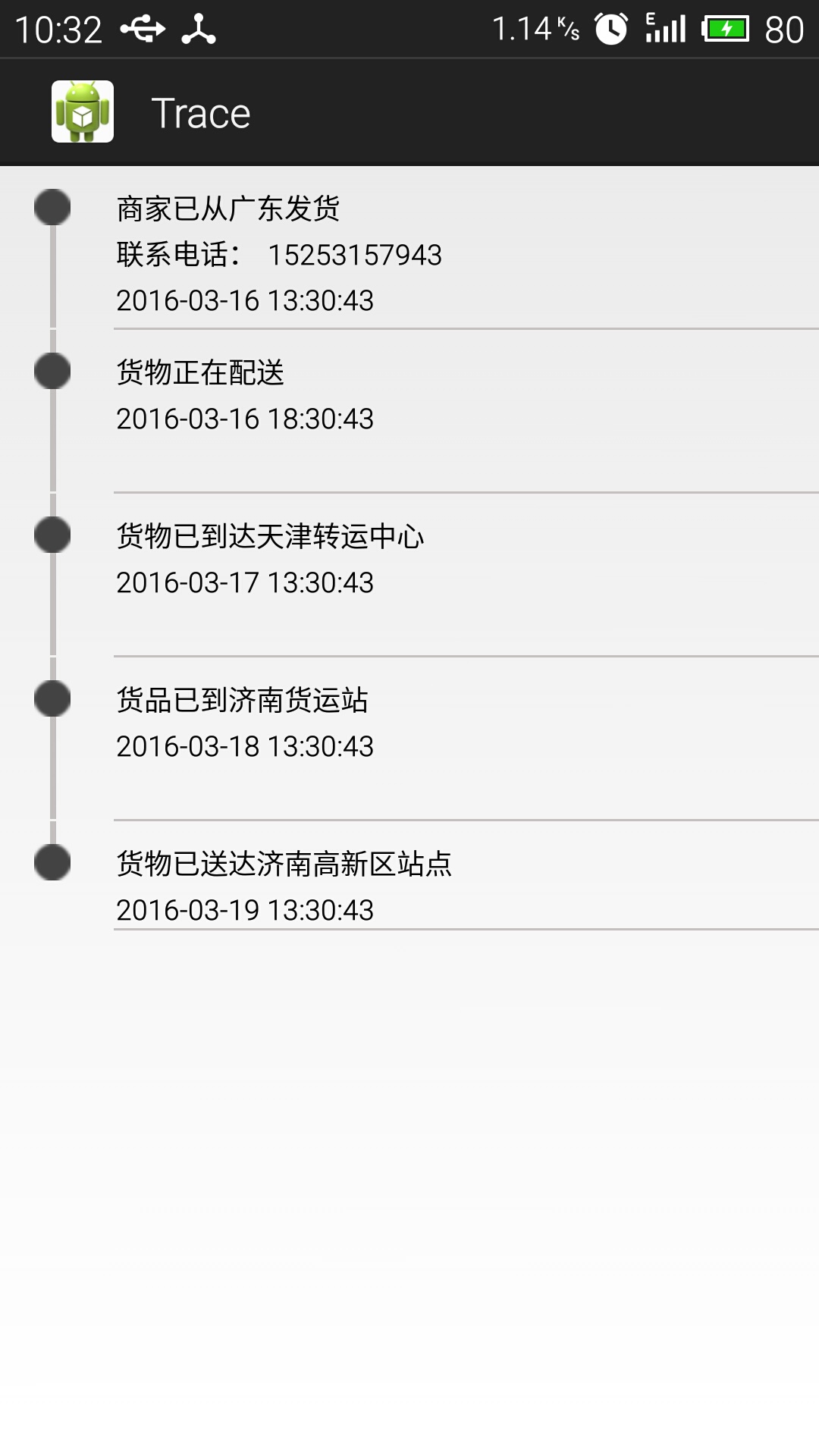
目前我的一个项目中需要物流追踪界面实现,我想到时候ListView来实现物流追踪界面。下面我们先来看一下界面实现的效果:
该效果完全是使用ListView来实现了,下面我们来看一下是如何实现的
(一):布局ListView并编写Item布局
首先需要在布局上面编写ListView:
``````
然后编写ListView的item布局:
下面我们来看一下item效果:
在上面的效果图中,我们就可以看出,在这个item布局中,左边是”线-图片-线“的布局,显示一个时间轴,右边显示相应的信息,包括物流信息,联系电话和时间;我们知道,在时间轴中,第一个点是不需要上面那个线的,最后一个点是不需要下面那个线的,所以,这个的处理就需要我们在Adapter中进行相应的处理。
(二):自定义Adapter
下面我们就需要自定义Adapter来填充数据和进行View处理。
当然,在编写Adapter之前,我们需要一个javabean来保存相应的信息。
Trace.java:
package com.bobo.beans; public class Trace { private boolean isHead; private String info; private String phone; private String time; public Trace(boolean isHead, String info, String phone, String time) { super(); this.isHead = isHead; this.info = info; this.phone = phone; this.time = time; } public boolean isHead() { return isHead; } public void setHead(boolean isHead) { this.isHead = isHead; } public String getInfo() { return info; } public void setInfo(String info) { this.info = info; } public String getPhone() { return phone; } public void setPhone(String phone) { this.phone = phone; } public String getTime() { return time; } public void setTime(String time) { this.time = time; }} 下面我们就可以愉快的编写Adapter类了:
package com.bobo.adapters; import java.util.ArrayList; import android.content.Context; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.ImageView; import android.widget.LinearLayout; import android.widget.TextView; import com.bobo.beans.Trace; import com.bobo.trace.R; public class TraceAdapter extends BaseAdapter { private ArrayList tradeLists = null; private LayoutInflater inflater; private Context context; public TraceAdapter(ArrayList tradeLists,Context context){ this.tradeLists = tradeLists; this.context = context; this.inflater = LayoutInflater.from(context); } @Override public int getCount() { // TODO Auto-generated method stub return tradeLists == null ? 0 : tradeLists.size(); } @Override public Object getItem(int position) { // TODO Auto-generated method stub return tradeLists.get(position); } @Override public long getItemId(int position) { // TODO Auto-generated method stub return position; } @Override public View getView(int position, View convertView, ViewGroup parent) { Holder holder; if(convertView == null){ convertView = inflater.inflate(R.layout.trace_item, null); holder = new Holder(); holder.v_up_line = (View)convertView.findViewById(R.id.v_up_line); holder.iv_state = (ImageView)convertView.findViewById(R.id.iv_state); holder.tv_trace_info = (TextView)convertView.findViewById(R.id.tv_trace_info); holder.ll_trace_phone = (LinearLayout)convertView.findViewById(R.id.ll_trace_phone); holder.tv_phone = (TextView)convertView.findViewById(R.id.tv_phone); holder.tv_trace_time = (TextView)convertView.findViewById(R.id.tv_trace_time); holder.v_down_line = (View)convertView.findViewById(R.id.v_down_line); convertView.setTag(holder); }else{ holder = (Holder)convertView.getTag(); } if(tradeLists.get(position).isHead()){ holder.v_up_line.setVisibility(View.GONE); //holder.iv_state = (ImageView)convertView.findViewById(R.id.iv_state); holder.tv_trace_info.setText(tradeLists.get(position).getInfo()); holder.tv_phone.setText(tradeLists.get(position).getPhone()); holder.tv_trace_time.setText(tradeLists.get(position).getTime()); holder.v_down_line.setVisibility(View.VISIBLE); }else if(tradeLists.size() == (position+1)){ holder.tv_trace_info.setText(tradeLists.get(position).getInfo()); holder.ll_trace_phone.setVisibility(View.GONE); holder.tv_trace_time.setText(tradeLists.get(position).getTime()); holder.v_down_line.setVisibility(View.GONE); }else{ holder.tv_trace_info.setText(tradeLists.get(position).getInfo()); holder.ll_trace_phone.setVisibility(View.GONE); holder.tv_trace_time.setText(tradeLists.get(position).getTime()); holder.v_down_line.setVisibility(View.VISIBLE); } return convertView; } class Holder{ View v_up_line; ImageView iv_state; TextView tv_trace_info; LinearLayout ll_trace_phone; TextView tv_phone; TextView tv_trace_time; View v_down_line; }} 这样,我们的Adapter就已经适配完成,下面我们在Activity中实验一下。
(三):Activity实验:
package com.bobo.trace; import java.util.ArrayList; import android.app.Activity; import android.content.Context; import android.os.Bundle; import android.widget.ListView; import com.bobo.adapters.TraceAdapter; import com.bobo.beans.Trace; public class MainActivity extends Activity { private ListView lv_trace; private ArrayList tradeLists = new ArrayList (); private TraceAdapter ta; private Context context; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); context = MainActivity.this; initView(); } private void initView(){ lv_trace = (ListView)findViewById(R.id.lv_trace); initData(); ta = new TraceAdapter(tradeLists, context); lv_trace.setAdapter(ta); } private void initData(){ tradeLists.add(new Trace(true, "商家已从广东发货", "15253157943", "2016-03-16 13:30:43")); tradeLists.add(new Trace(false, "货物正在配送", "", "2016-03-16 18:30:43")); tradeLists.add(new Trace(false, "货物已到达天津转运中心", "", "2016-03-17 13:30:43")); tradeLists.add(new Trace(false, "货品已到济南货运站", "", "2016-03-18 13:30:43")); tradeLists.add(new Trace(false, "货物已送达济南高新区站点", "", "2016-03-19 13:30:43")); }} 这样运行之后,我们就会发现,ListView的selector宽度是占满全屏的,这样,我们就需要编写一个inset来调整ListView的selector。
trace_divider.xml:
这样,我们的物流追踪界面就算是完成了,很简单。
你可能感兴趣的文章
mysql日常小练习-20171012
查看>>
将Python脚本打包成可执行文件
查看>>
Linux motd详解
查看>>
根据status 对mysql进行性能优化
查看>>
java之CountDownLatch看看笔记
查看>>
Implement_strStr --leetcode
查看>>
我的友情链接
查看>>
centos 7设置smtp发送163邮件
查看>>
我的友情链接
查看>>
文件服务器之Branchcache分布式缓存
查看>>
我的友情链接
查看>>
Java设计模式百例 - 抽象工厂模式
查看>>
依赖倒置原则 DIP(Dependence Inversion Principle)
查看>>
智能硬件的简单剖析
查看>>
三种不同的交换机mac端口绑定模式的区别
查看>>
JupyterLab安装地图插件
查看>>
教程:Akismet获取API KEY的方法
查看>>
实现 Ctrl+Enter 快捷发表留言功能
查看>>
Linux内核的Makefile和kconfig解读
查看>>
mysql innodb 下ENUM存储格式分析。
查看>>